
ここは、ふぇりあ16歳が不定期に連載しているオンライン小説のページです。

VNIふぇりあ16歳へ
 ゼロからわかる現代JavaScript
ゼロからわかる現代JavaScript
00.HTMLって何だ?
リファレンスを参考にしてください。
あまりにも簡単すぎて、このサイトではサボートしません。
いいですか?HTMLは小学生でもできる内容です。
0. 開発環境を使おう!

エラーの確認のために、開発環境を使いましょう
・Microsoft Visual Studio Express For Web
http://www.microsoft.com/ja-jp/dev/express/default.aspx
Visual Web Developerと書いてありますが
実際は、VS Express for Webが落とせます。
さくっとインストールしてください。
独学で学ぶ場合、はっきりいってどこにエラーがあるのか
初心者にはわかりません、そこで開発環境を使うことで
エラーを伝達してもらうと、勉強しやすいでしょう。
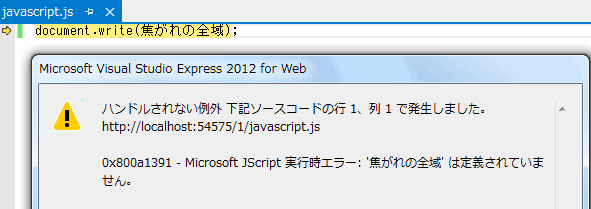
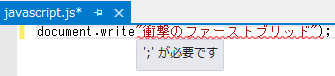
エラーの内容が「 」(シフト)だったり、「;」だったりしたとき
凄く悲しい気持ちになります。

エラー例1: " コーテーションで囲い忘れ
明らかな間違いを通知してくれます。

エラー例2: ( のつけ忘れ。
コラム:
なんでマイクロソフトはこんな凄いものを無償で提供しているのでしょう?
昔は、アカデミック版でなんとか入手するしかなかったような高額な製品でしたのです。
まず優れた人材を育てて自社のための人材を育てようとしているのかな
と思います。
しかしそれだけでもなくデジタルデバイドを埋めようとする活動なのかもしれません。
やはりビル・ゲイツは貧者の味方の素晴らしい人格をもった経営者でありエンジニアなのです。
そしてインターネットは「努力」という面においてやはり貧者の味方なのです。
・IEで動かす時の設定
JavaScriptの基本の記述です。
まず雛形をダウンロードしましょう。
hello.html
javascript.js
| 今回使用するソースコード「hello.html」 |
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html;
charset=utf-8"/>
<title></title>
<SCRIPT src="javascript.js"></SCRIPT>
</head>
<body>
</body>
</html> |
そのままHTMLに書いても良いですが
分けた方が、わかり易いでしょう。
javascript.js は
何も書かれていない単なるテキストファイルの拡張子を「.js」に
変更しただけのものです。
次回から、そこにコードを記述していきます。
コンピュータープロラムはとにかく書いて実行してみることが大事です。
頭の良さよりもそちらの方が大事です。
コンピュータープログラムは。抽象的に文字で、いろいろな概念を
扱います。そのため想像力が欠かせません。
この内容に関して、最初は分からなくてもかまいません。
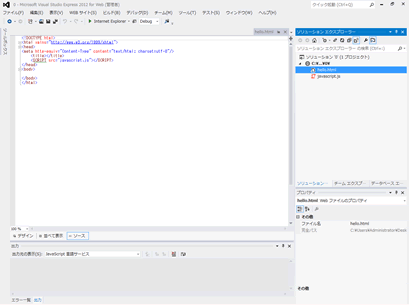
次に実際の開発環境の操作ですが

雛形を、適当なフォルダにファイルを、画面のように配置してください

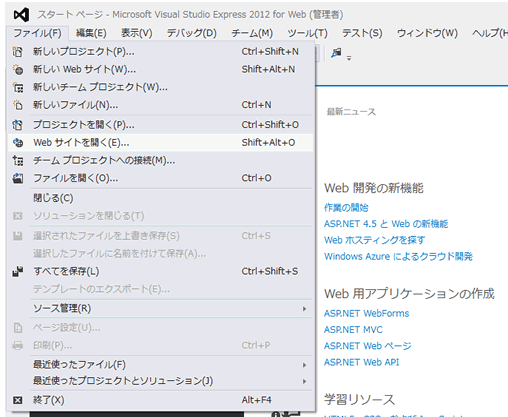
そして、「ファイル」→「Webサイトを開く」と選択してください。

そうすると、フォルダの選択画面になるので雛形を配置したファルダを選択して開きます。

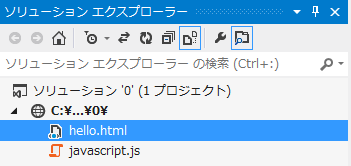
するとソリューションエクスプローラーにフォルダの内容が出てきます。
それぞれ、htnkファイルとJavaScriptファイルを編集できます。
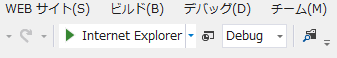
スクリプトの実行には、必ず「htmlファイル」を選択したうえで

「ビルド」メニューの真下にある、「Internet
Explorer」と書いてあるボタンを押します。
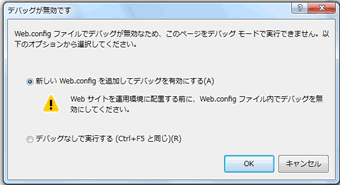
すると

デバックが無効ですというアラートが出ますが、そのままOKを押すと
ローカルホストで実行してくれます。
この雛形では何もおきず、真っ白なページが出れば成功です。
コラム:
このHTMLファイルは<Script〜
という部分でJavaScriptを使うよということを宣言しています。
(C)著作権はふぇりあ16歳とお兄ちゃんにあります。
無断転載、盗用は禁止です。