
ここは、ふぇりあ16歳が不定期に連載しているオンライン小説のページです。

VNIふぇりあ16歳へ
 ゼロからわかる現代JavaScript
ゼロからわかる現代JavaScript
2.変数「var」

変数とは、抽象的な箱のことをいいます。(実際はメモリー上のどこかにある記憶領域です)
数字や文字などを入れることが出来きます。
変数というと数のようですが、実際は「箱」なのです!
var A;
とすると
varで「Aは変数だよ」とコンピューターに伝えてあげる事になります。

Aという名前のついた箱を作るイメージです。
変数は「=」(イコール)を使いその中にいろいろ代入できます。
文字列を入れる場合
var A = "四次元ポケット";
数字を入れる場合
var B = 100;
HTMLタグを入れる場合
var C = "<font size='4'>釘宮病</font>";
オブジェクトを入れる場合
var D = document;
オブジェクトって何なの?というのは今は気にしないでください。

var B = 100で図のように100という数を入れるイメージになります
(箱の中に100円玉を入れてみたと思うと分かりやすいです。)
次は入れたものを前回のwriteメソッドを使って表示してみましょう。
document,write(A);
と記述し、いろいろ表示してみましょう。
また、オブジェクトを変数に入れると
そのオブジェクトのメソッドも変数から呼び出せます。
var D = document;
D.write("応用が利く")
次は変数を使った計算です。
変数同士を、演算子を使って計算できます。
| 今回使用するソースコード
|
//変数を定義
var A = 100;
var B = 200;
var C;
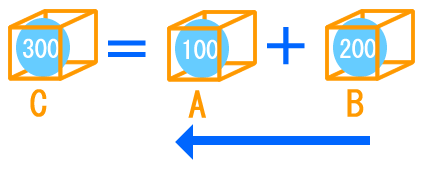
//左(←)にむかって計算
C = A + B;
//Cの内容を出力
document.write(C);
//改行を出力
document.write("<br>");
//文字列も連結できる
document.write("100円足す200円は" + C +
"円になるよ!"); |
日本語にすると
変数 A = 100;
変数 B = 200;
変数 C;
C = A + B;
文書.書く(C);
文書.書く("<br>");
文書.書く("100円足す200円は" + C + "円になるよ!");
最後の行は、「箱Aに箱Bと箱Cの中身を合計して入れる」
という意味になります。
「+」 演算子を使い 変数とコーテーションで囲まれた文字列を連結できます。
簡単ですね。
ポイントは、
数学では右に計算式が進みますが、
コンピュータープログラムでは左に計算式が進むという事です。

Cの中身はvarで定義した段階では空です。
そこにA+Bを計算した結果を、入れているわけです。
その結果は出力しなくてもあらかじめ予測できると思います。
では実行してみましょう!
実行結果
コラム;
varとは(Variation)の略です、正式にはint, float, ・・etcなどの型を
自動的に決定してくれる便利な機能です。
実際は、厳密に型があります。むしろvarの方が楽だったりします。
(C)著作権はふぇりあ16歳とお兄ちゃんにあります。
無断転載、盗用は禁止です。